背景介绍
- 关于Angular版本,Angular官方已经统一命名
Angular 1.x统称为Angular JS;Angular 2.x及以上统称Angular; CLI是Command Line Interface的简写,是一种命令行接口,实现自动化开发流程,比如:ionic cli、vue cli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
安装Angular CLI
确认是否安装node和npm
1
2
3node -v # 6.9.4
npm -v # 3.10.10
// node 版本高于6.9.3 npm版本高于3.0.0设置淘宝镜像,安装node-sass
1
2
3设置环境变量
set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/
npm install node-sass安装Angular CLI
1
npm install @angular/cli
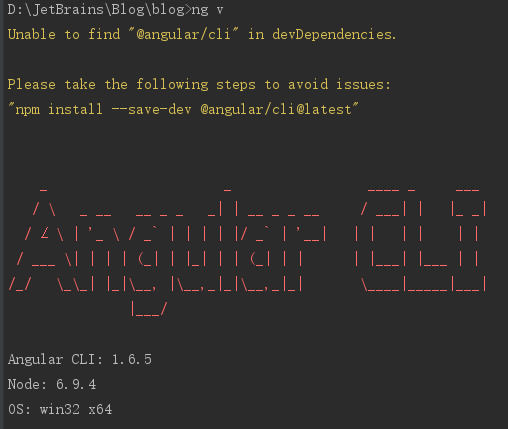
验证,执行
ng v命令。出现下图情况则为安装成功。

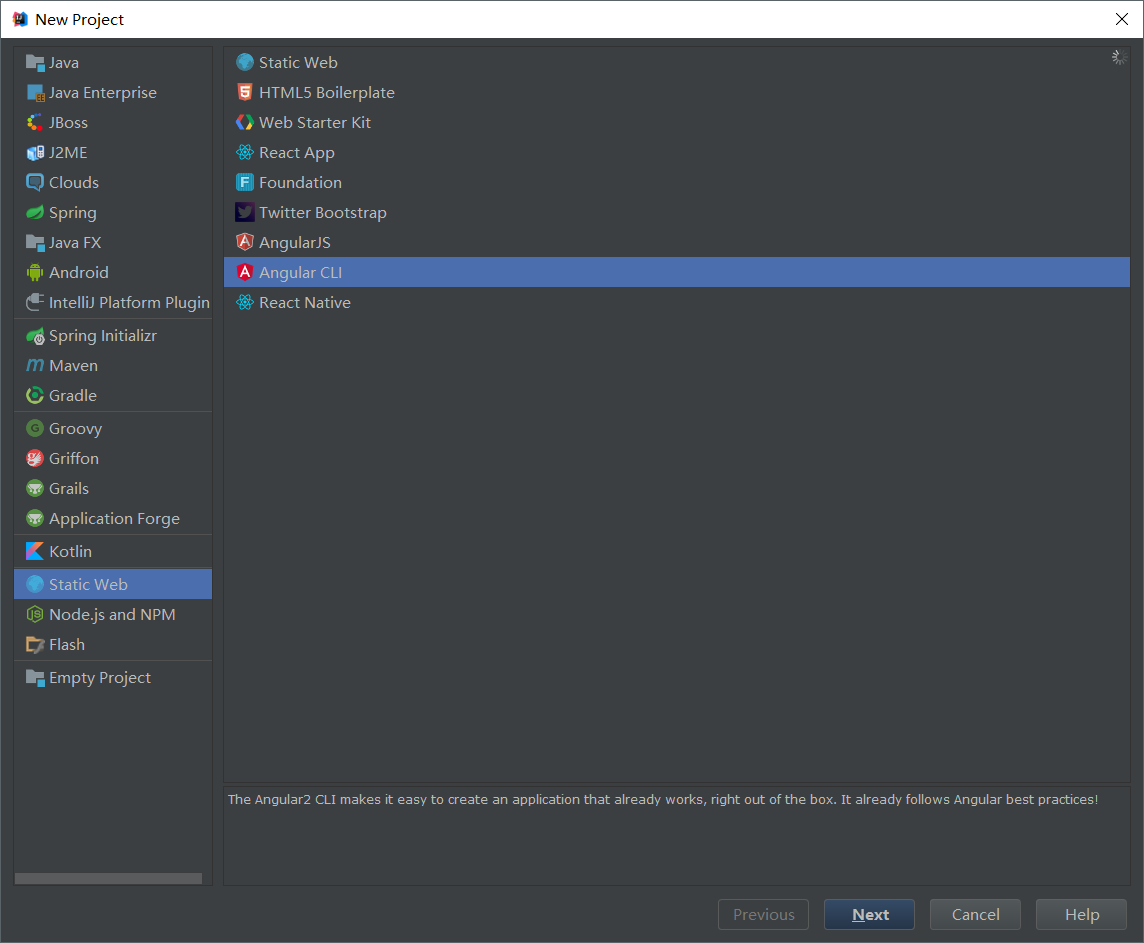
基于IDEA创建第一个AngularJS想用
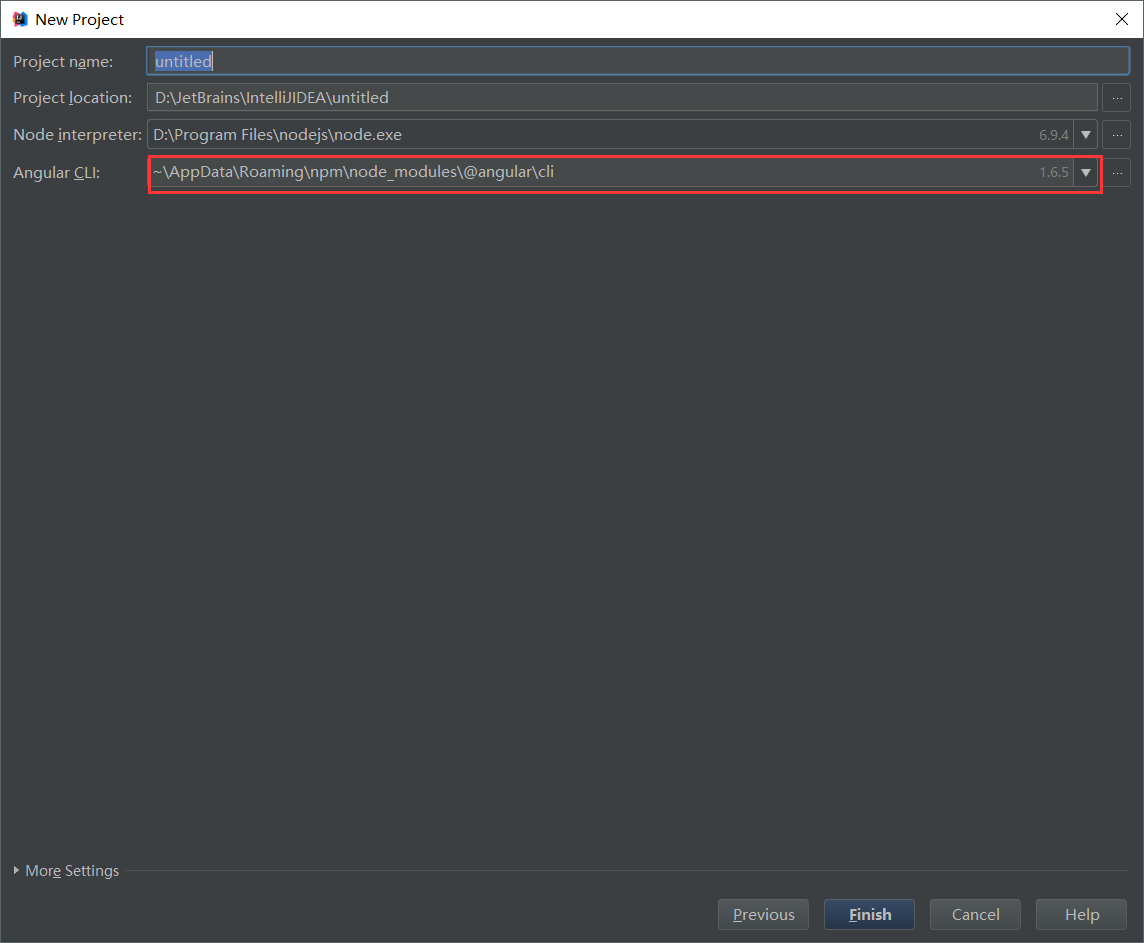
创建项目,Anaular CLI选项,就是刚刚安装的。


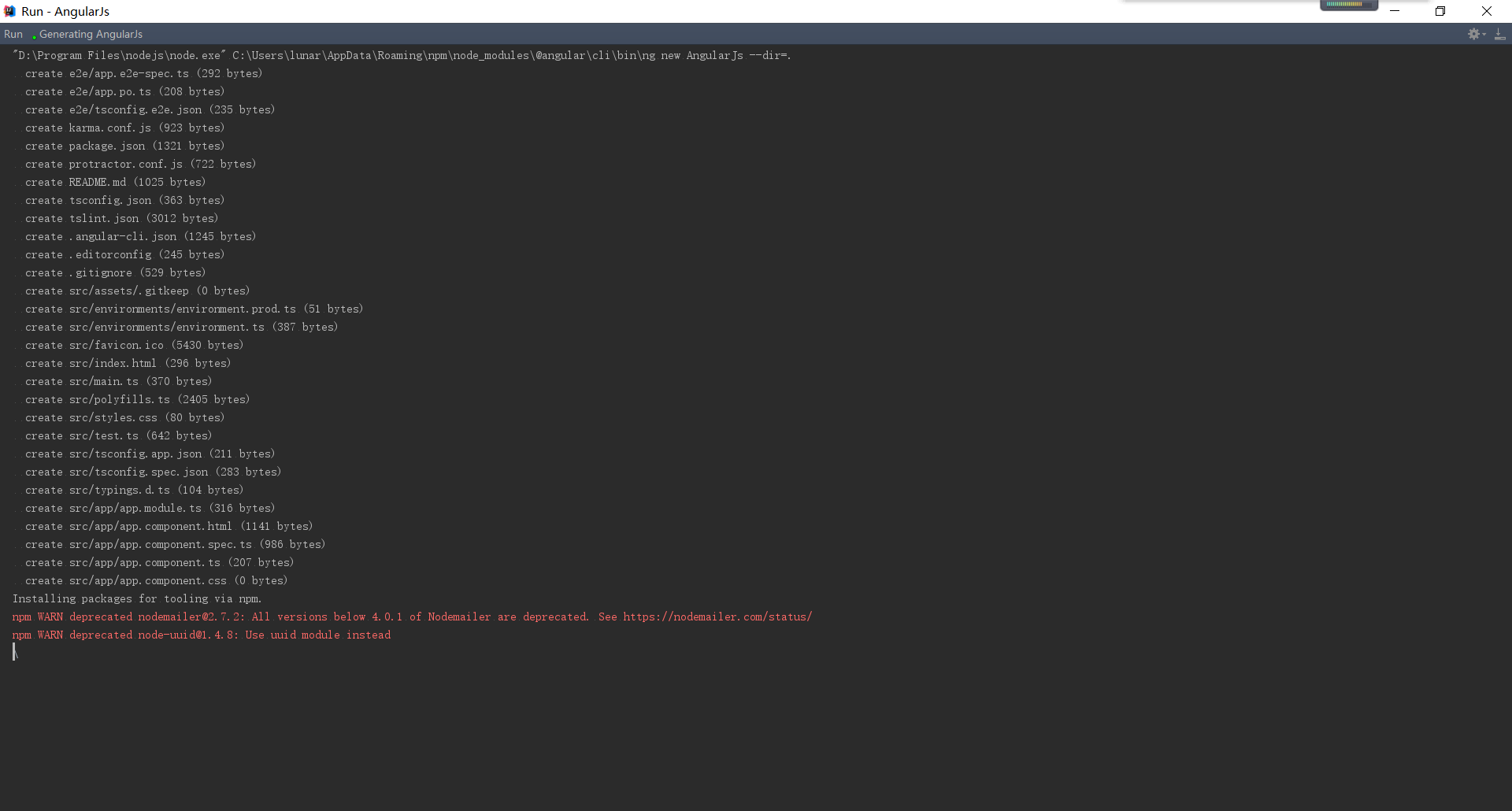
创建的过程会下载创建一些资源如下图:

使用
ng server启动服务,访问端口localhost:4200


