安装
启用主题
修改./_config.yml中的theme配置theme: next
添加评论功能
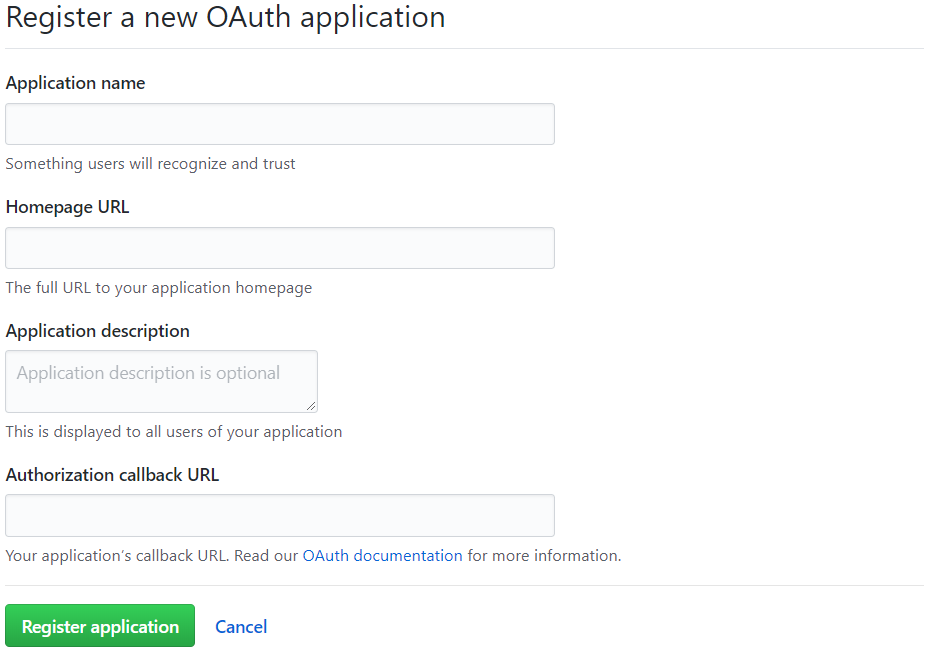
- 前往Github创建OAuth App。传送门直接新建,前提需要已经登录了。
打开如下图:

- Authorization callback URL这一项填写需要谨慎,一般是自己的域名,回调用的,其他随意填写。
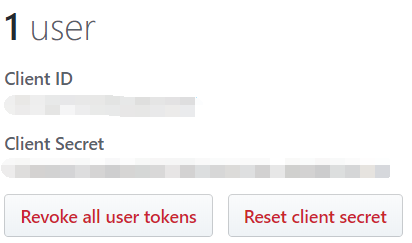
会生成如下内容:Client ID和Client Secret

编辑主题配置文件(_config.yml),启用评论功能:
1
2
3
4
5
6
7gitment:
enable: true
lazy: true #用一个按钮延迟加载评论。
github_user: #Github ID
github_repo: #评论存储仓库
client_id: #在上一步获取的到的
client_secret: #在上一步获取的到的效果如下:

添加打赏功能
一下代码都是被注释掉,去掉注释,并且配置对应的图片的路径,图片是支付宝,微信的收款码。1
2
3reward_comment: I'm not rich, but still hold the dream.
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
添加查询功能
Local Search
安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:1
npm install hexo-generator-searchdb --save
编辑站点配置文件(_config.yml),新增以下内容到任意位置:
1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000编辑主题配置文件(_config.yml),启用本地搜索功能:
1
2
3# Local search
local_search:
enable: true
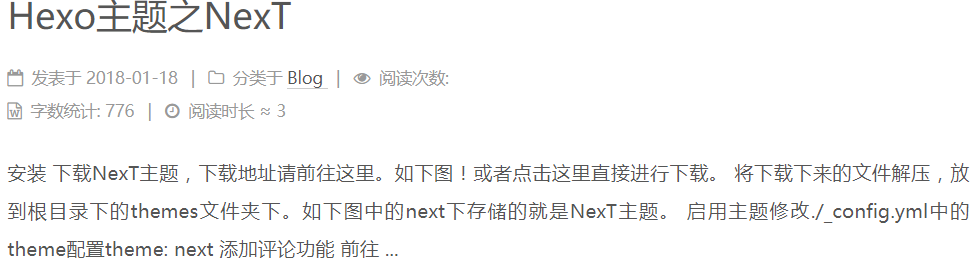
添加字数统计
效果如图:

安装插件,代码如下:
1
npm install hexo-wordcount --save
在主题配置文件(_config.yml)中找到
post_wordcount对相关参数做以下配置。1
2
3
4post_wordcount:
item_text: true
wordcount: true
min2read: true
添加文章访问量统计之LeanCloud
- 前往注册,传送门
- 创建一个应用
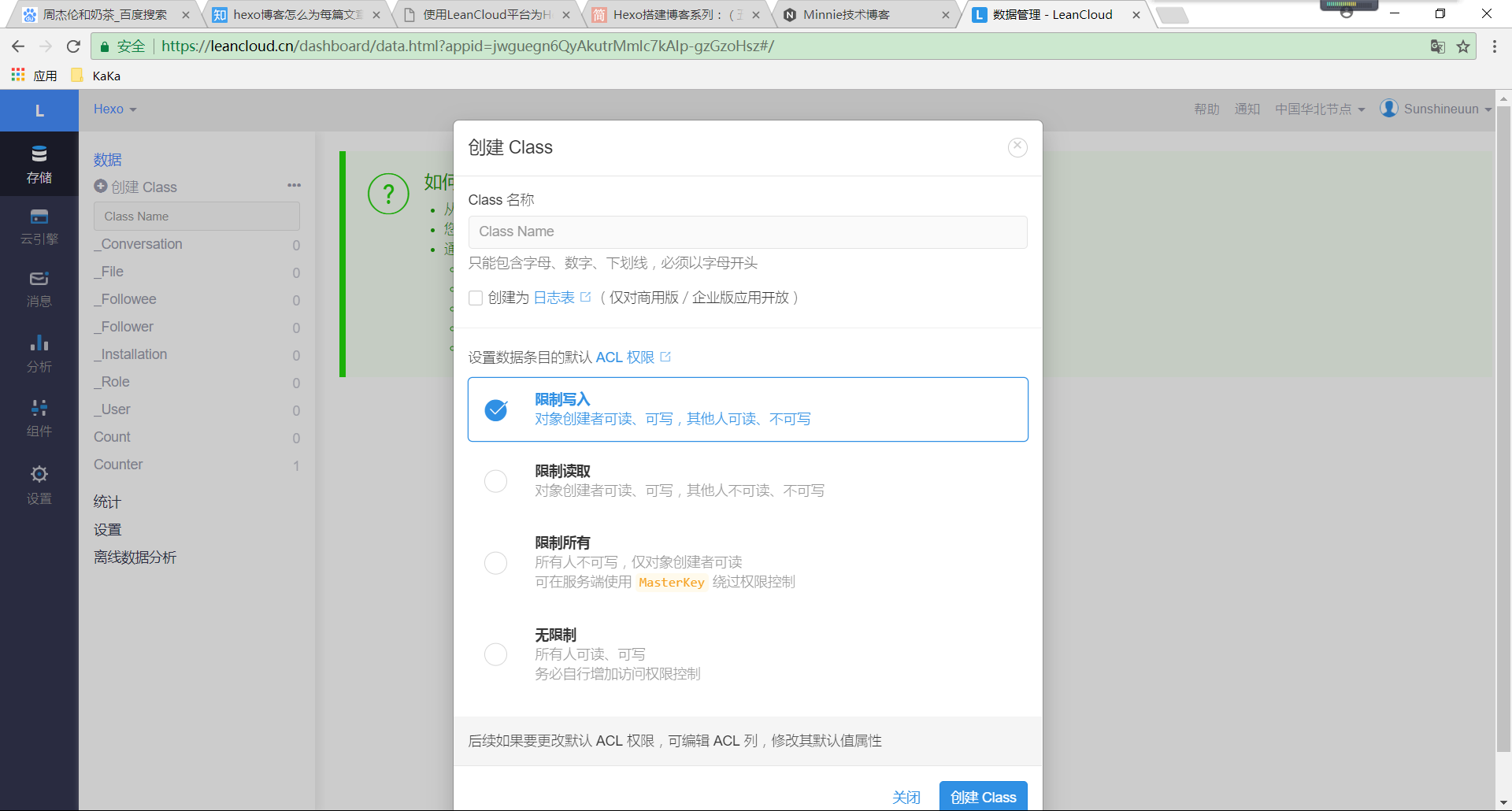
- 进入应用,在左侧导航栏
存储中创建一个Class,注意Class的名字必须是Counter,如下图。

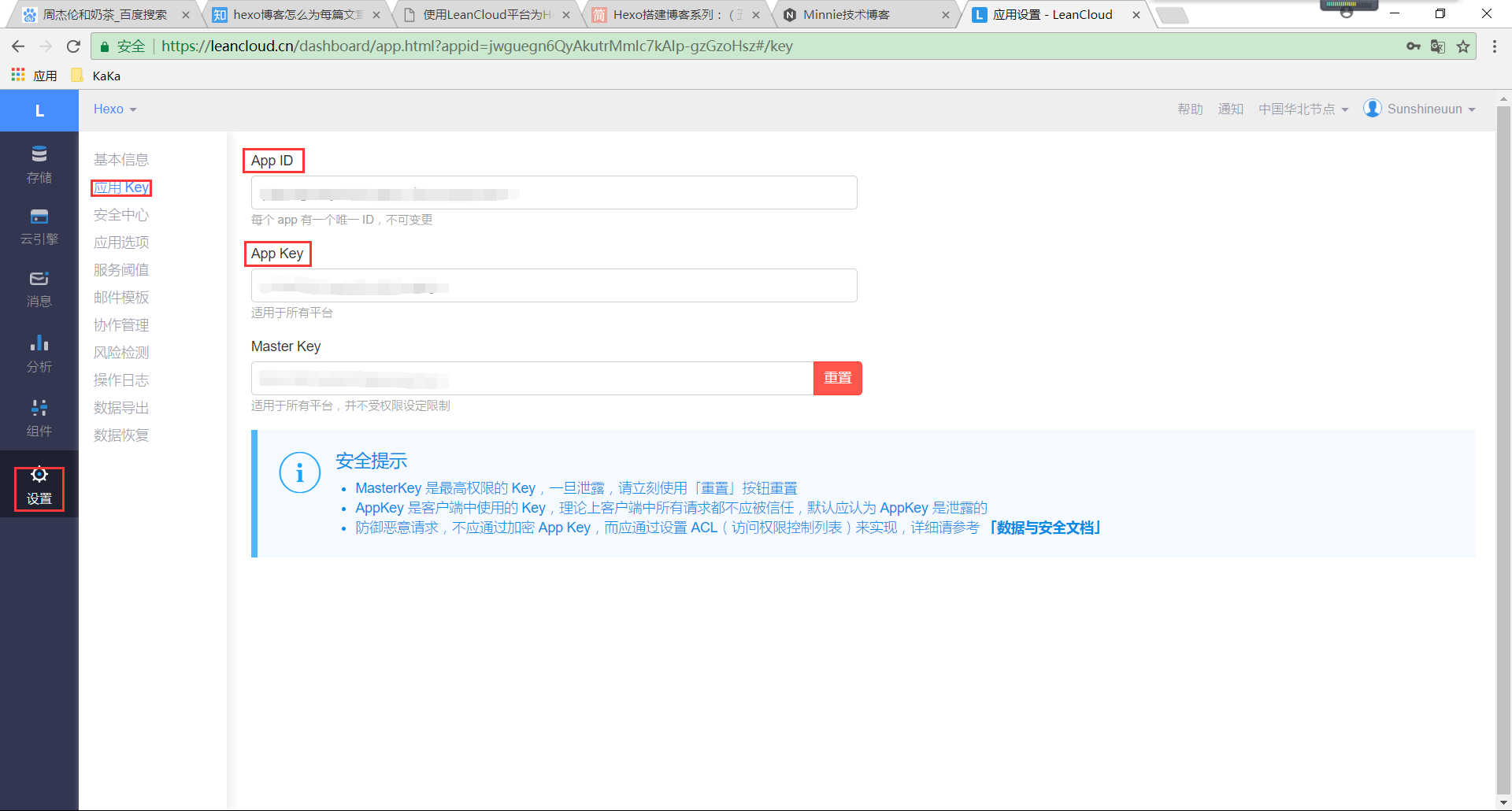
- 在左侧导航栏
设置中应用Key能找到App ID和App Key这两个是要填入Hexo的配置中。

修改Hexo主题配置文件,在文件中找到类似以下代码:
1
2
3
4
5
6# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: 对应App ID
app_key: 对应App Key至此配置成功
文章加密
打开
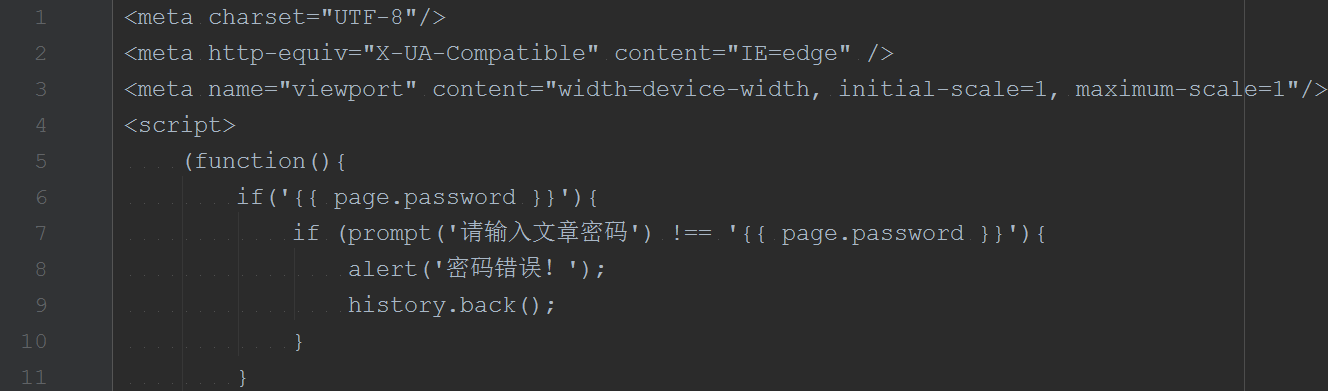
themes->next->layout->_partials->head.swig文件,在以下位置插入这样一段代码:1
2
3
4
5
6
7
8
9
10<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入文章密码') !== '{{ page.password }}'){
alert('密码错误!');
history.back();
}
}
})();
</script>插入位置参考下图:

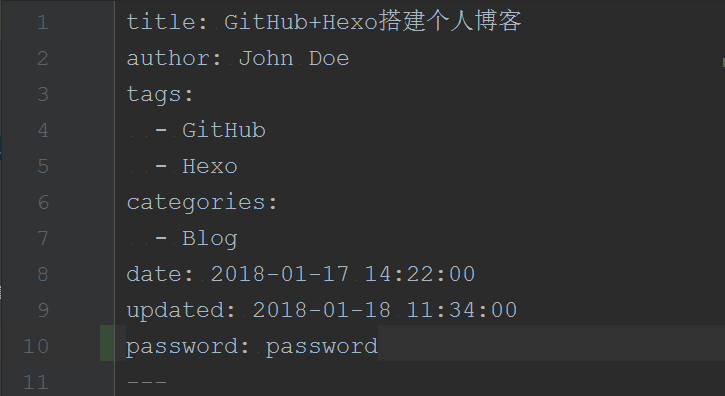
然后向指定文章插入
password: password
博文静态资源压缩
插件安装,执行以下命令
1
2npm install gulp -g
npm install gulp-minify-css gulp-uglify gulp-htmlmin gulp-htmlclean gulp --save在项目的根目录中创建
gulpfile.js文件,将这里的代码拷贝到创建的gulpfile.js文件中。- 生成博文是执行
hexo g && gulp
问题解决
Next主题标签,分类,关于界面打开出现404的情况。
1.1创建标签导航
- 在Hexo项目的根目录下打开CMD命令执行以下命令
hexo new page "tags" - 执行结束后,会在./source文件夹下出现一个tags文件夹里面默认有一个index.md的文件,这就是我们创建的导航栏的分类页面
- 对index.md进行修改代码如下,重复部分忽略:
1
2
3
4title: 标签
date: 2018-01-18 11:20:02
type: "tags"
comments: false
1.2创建分类导航
- 在Hexo项目的根目录下打开CMD命令执行以下命令
hexo new page "categories" - 执行结束后,会在./source文件夹下出现一个categories文件夹里面默认有一个index.md的文件,这就是我们创建的导航栏的分类页面
- 对index.md进行修改代码如下,重复部分忽略:
1
2
3
4title: 分类
date: 2018-01-18 11:20:02
type: "categories"
comments: false
1.3创建关于导航
- 在Hexo项目的根目录下打开CMD命令执行以下命令
hexo new page "about" - 执行结束后,会在./source文件夹下出现一个about文件夹里面默认有一个index.md的文件,这就是我们创建的导航栏的分类页面
- 对index.md进行修改代码如下,重复部分忽略:
1
2
3
4title: 关于
date: 2018-01-18 11:20:02
type: "about"
comments: false